




























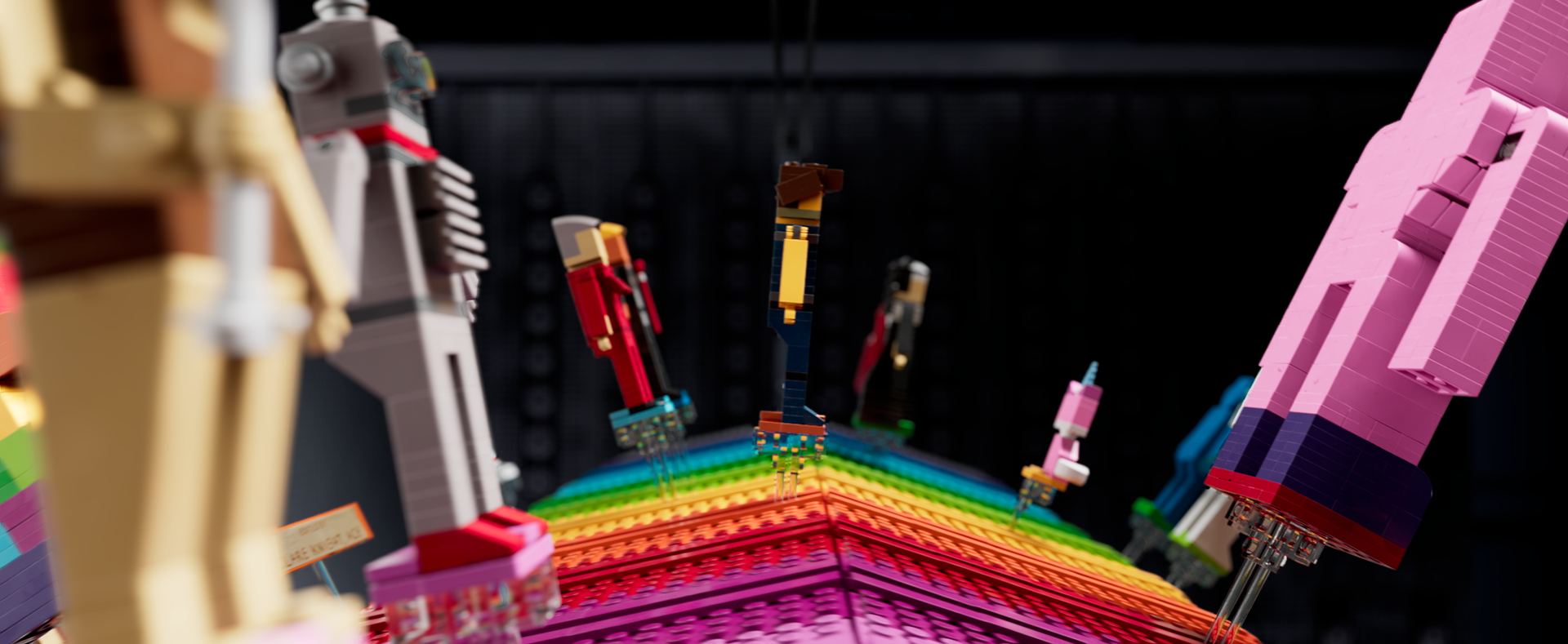
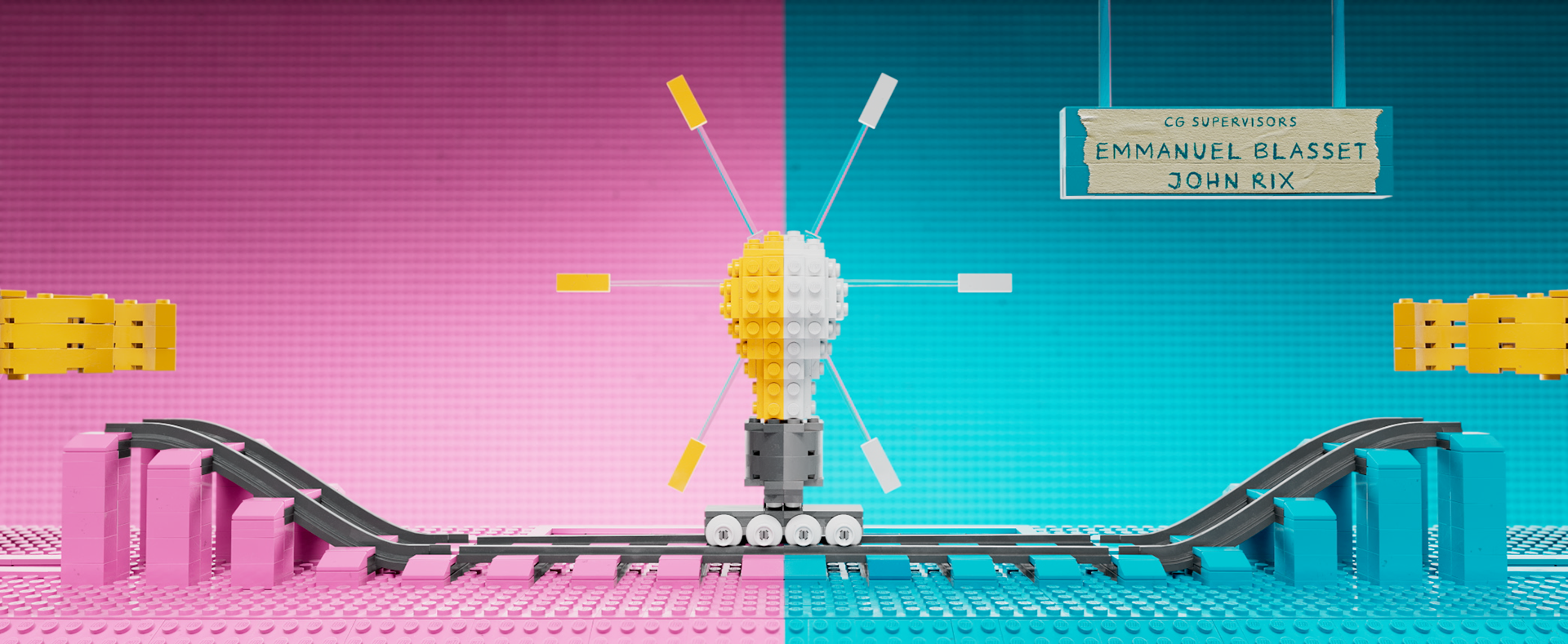
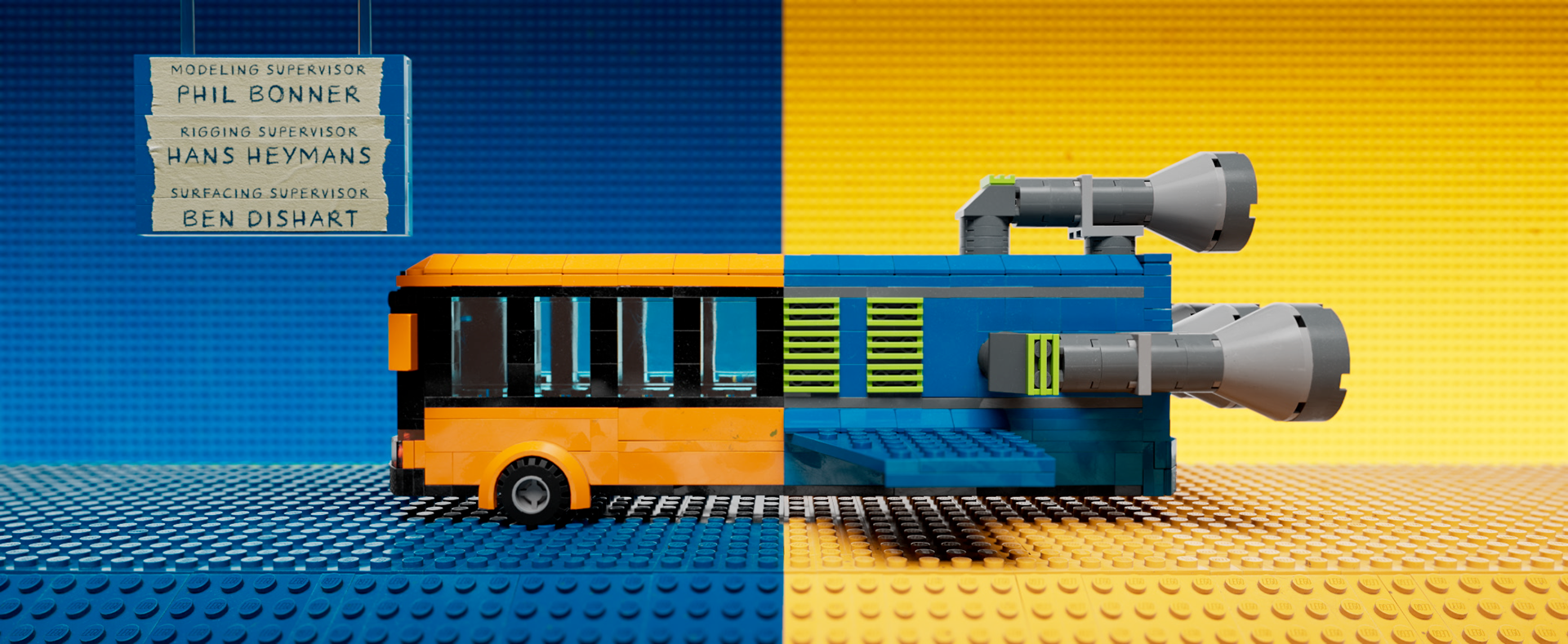
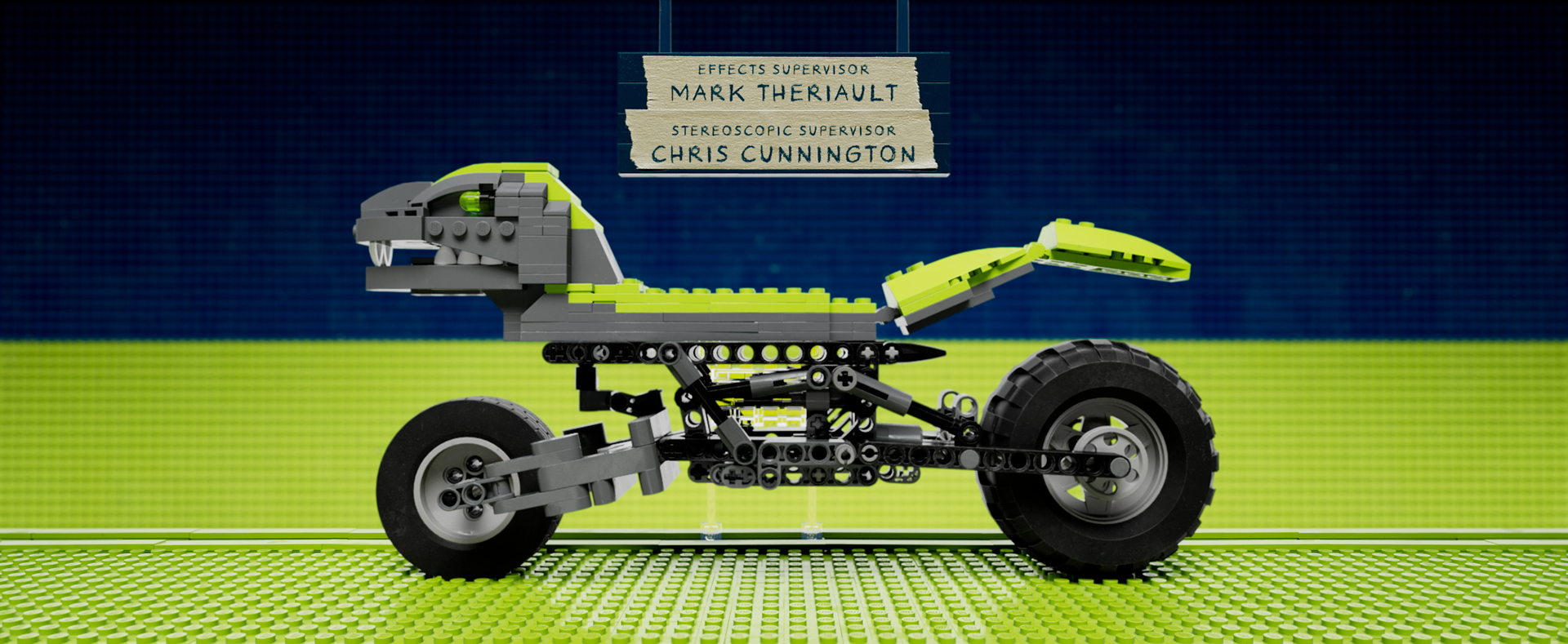
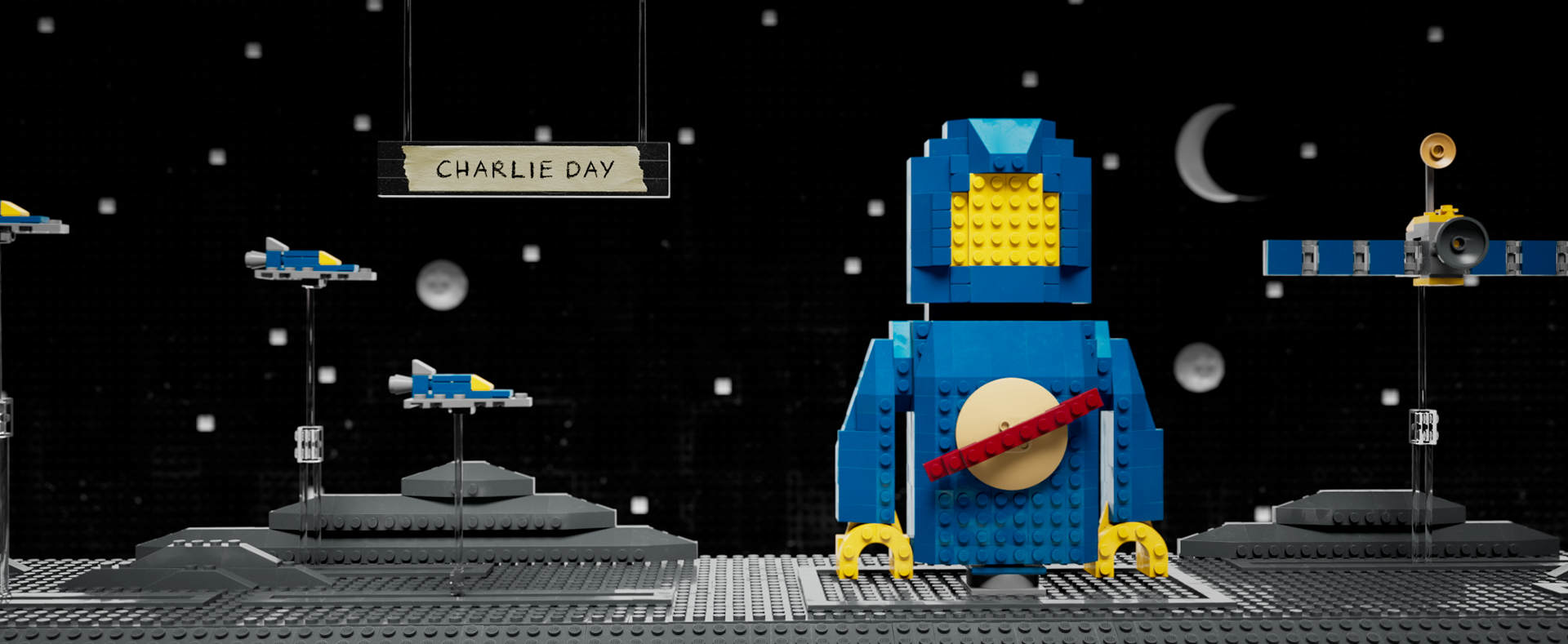
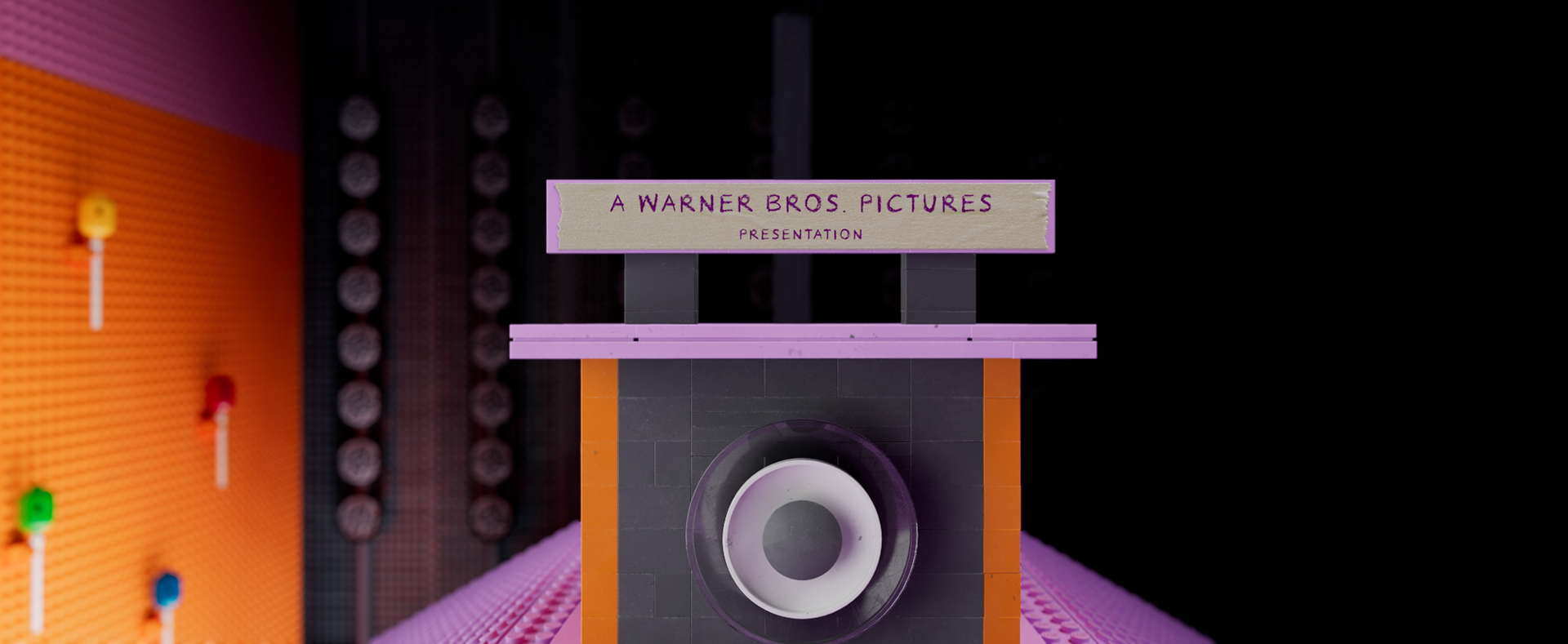
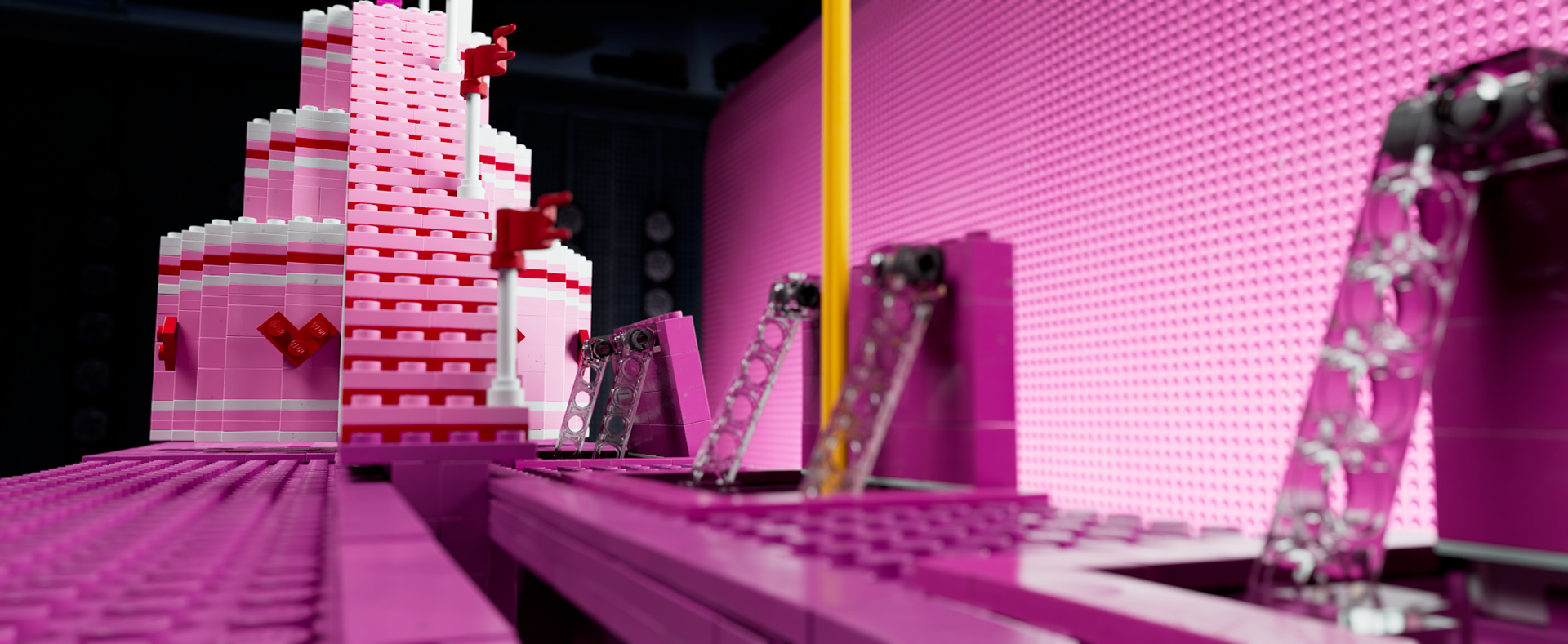
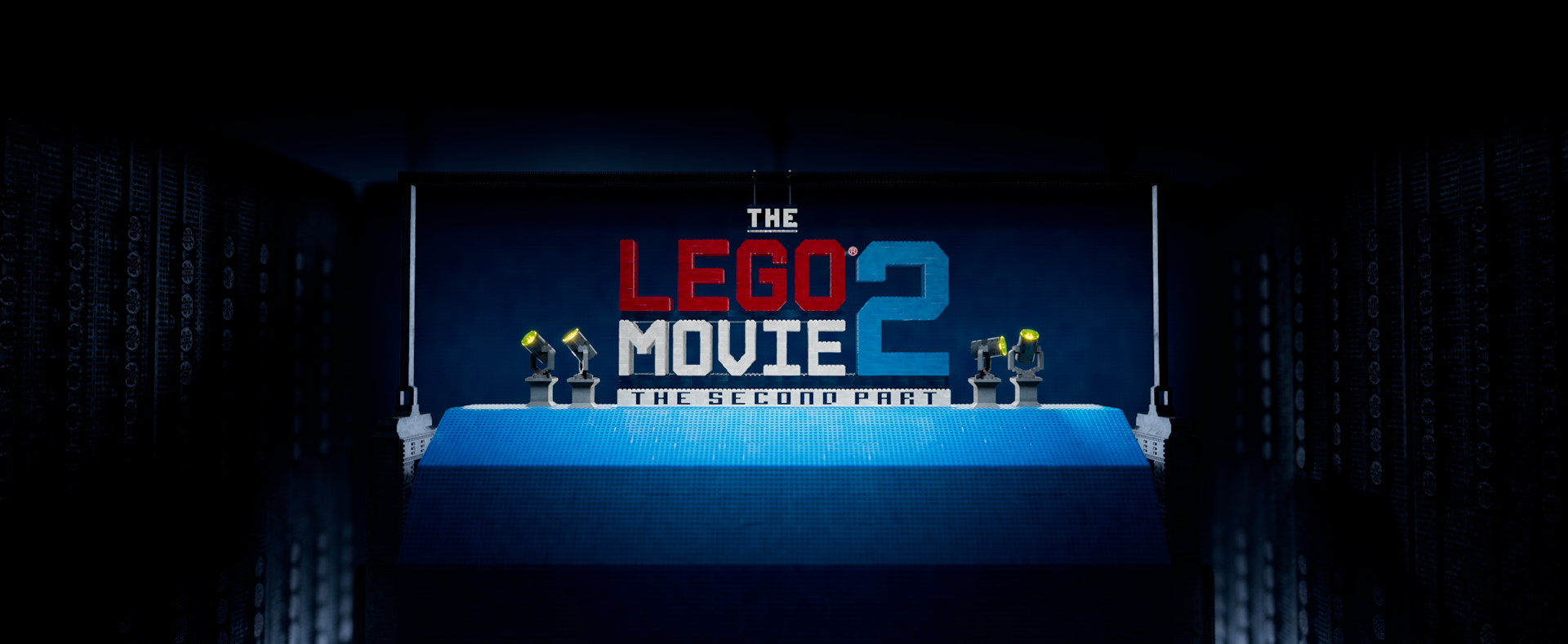
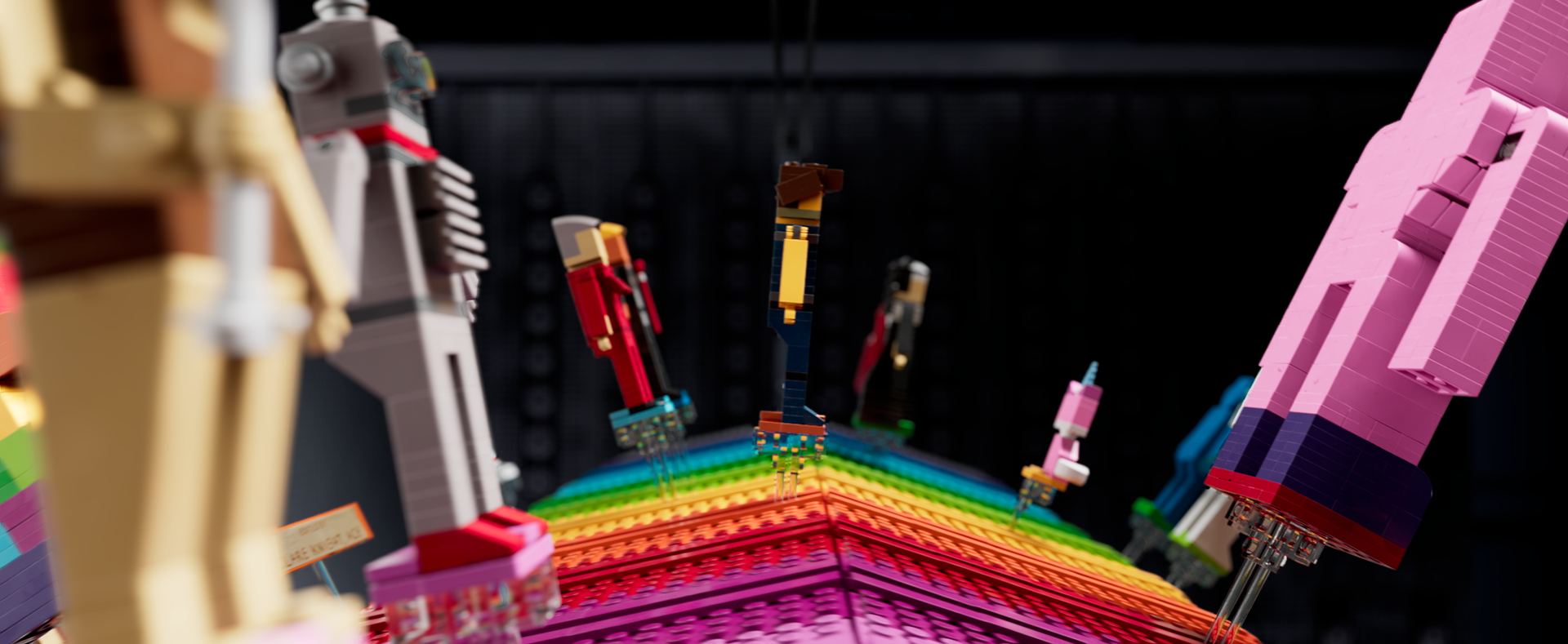
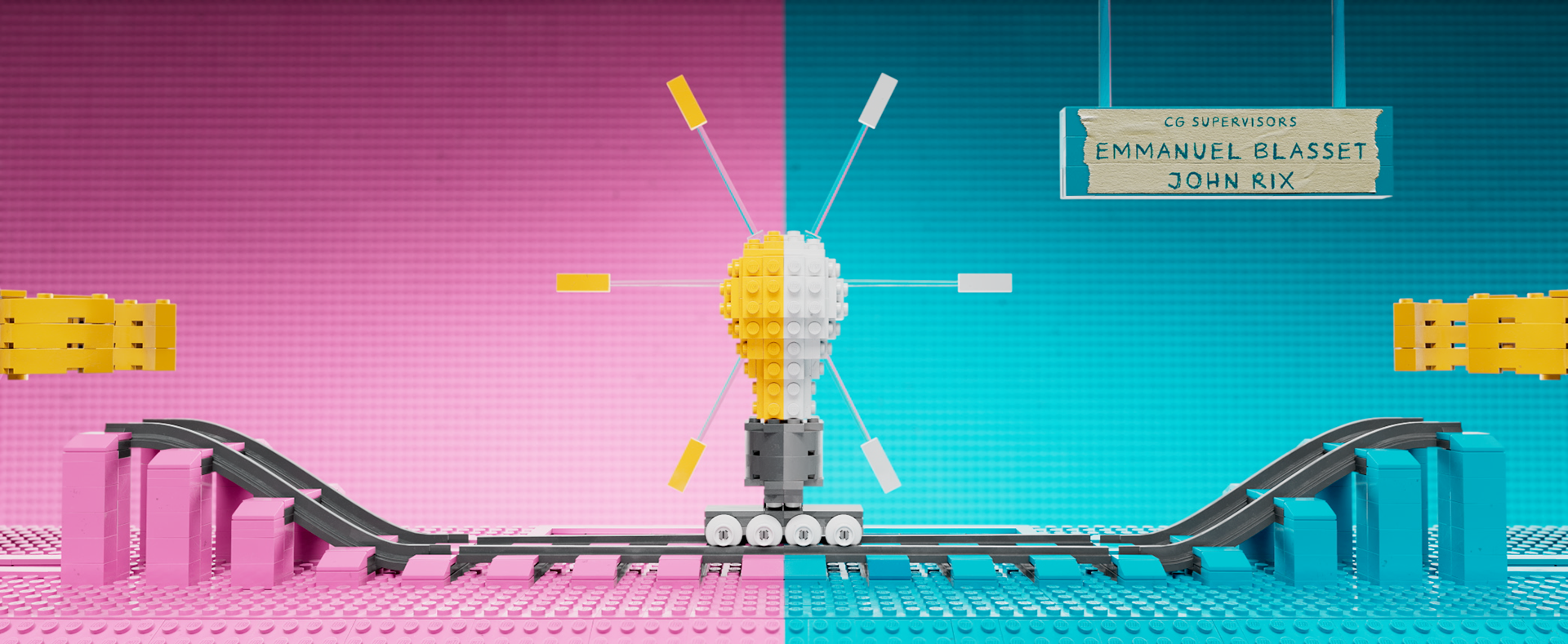
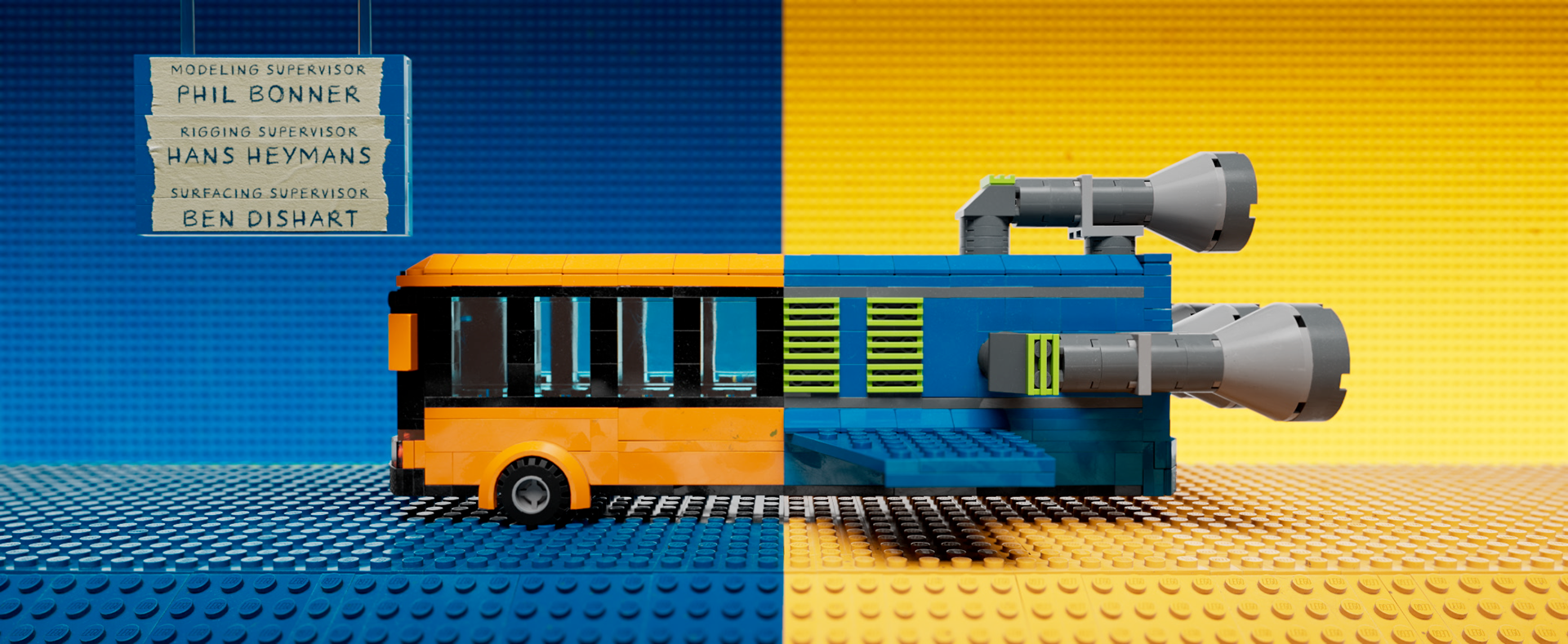
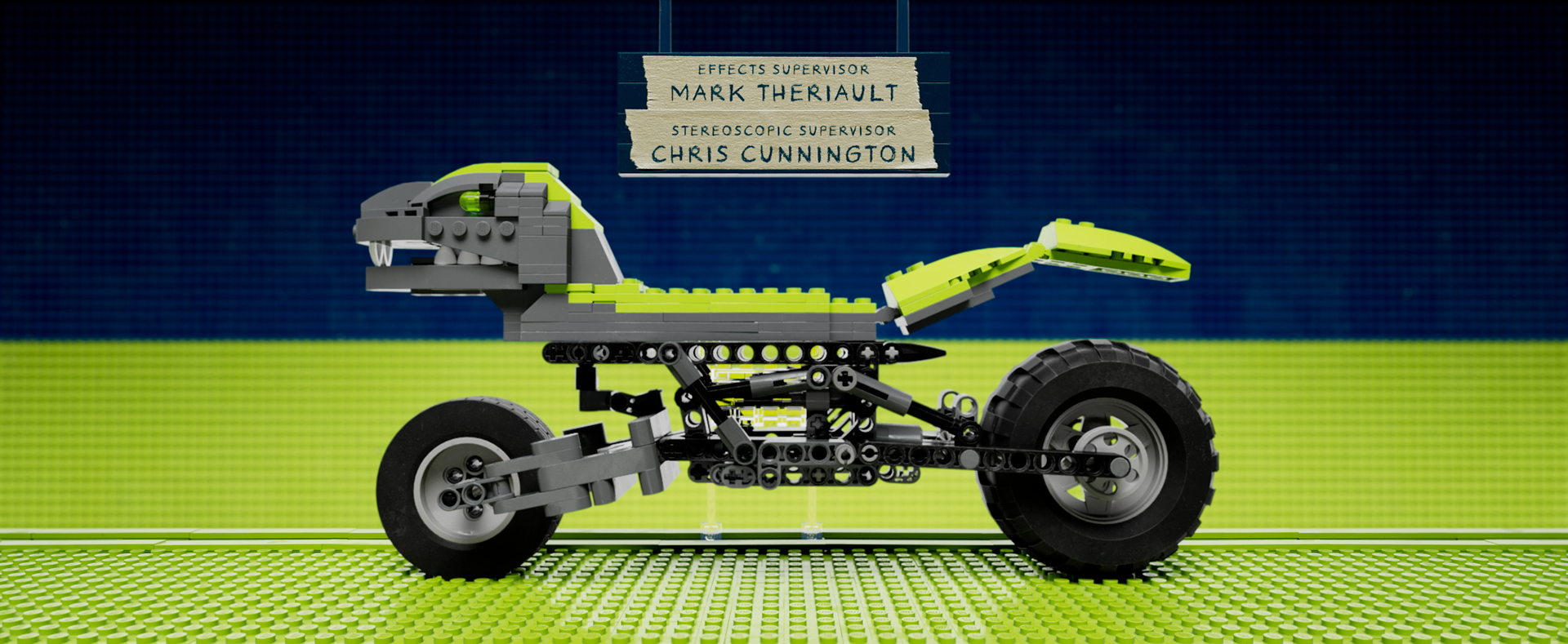
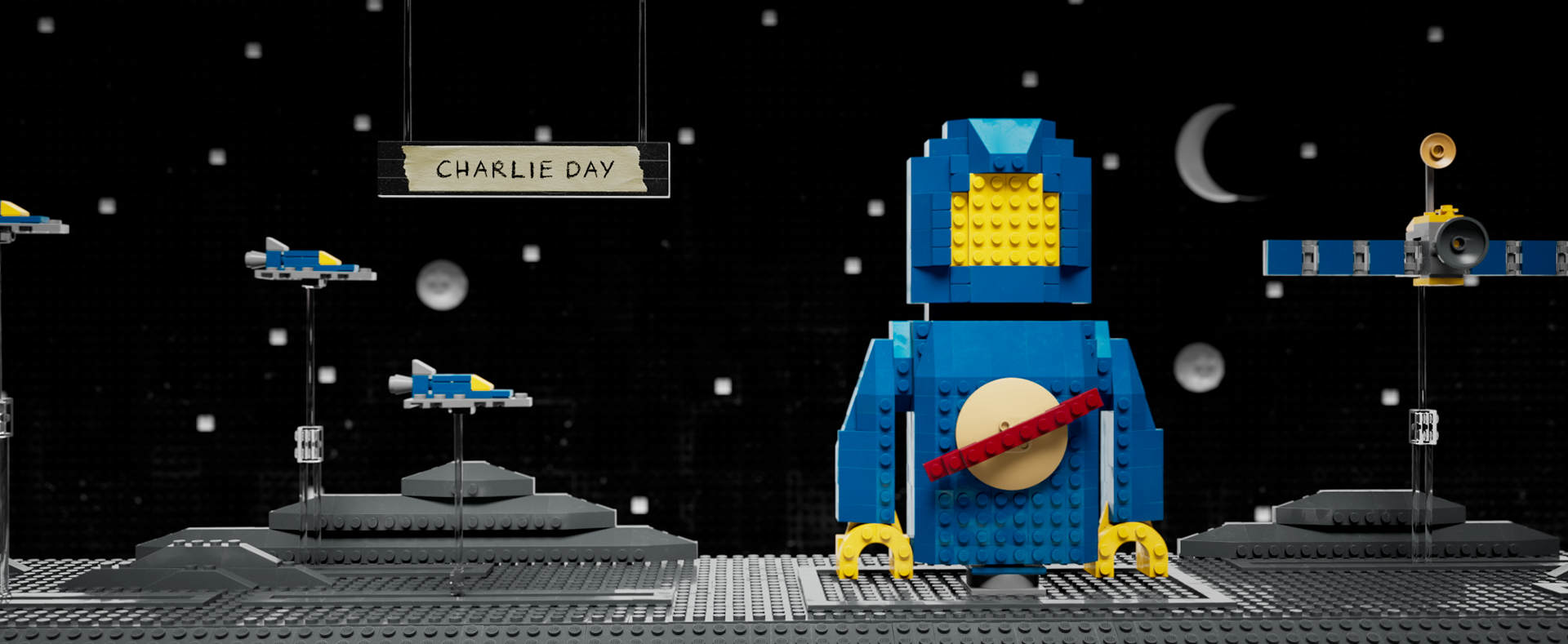
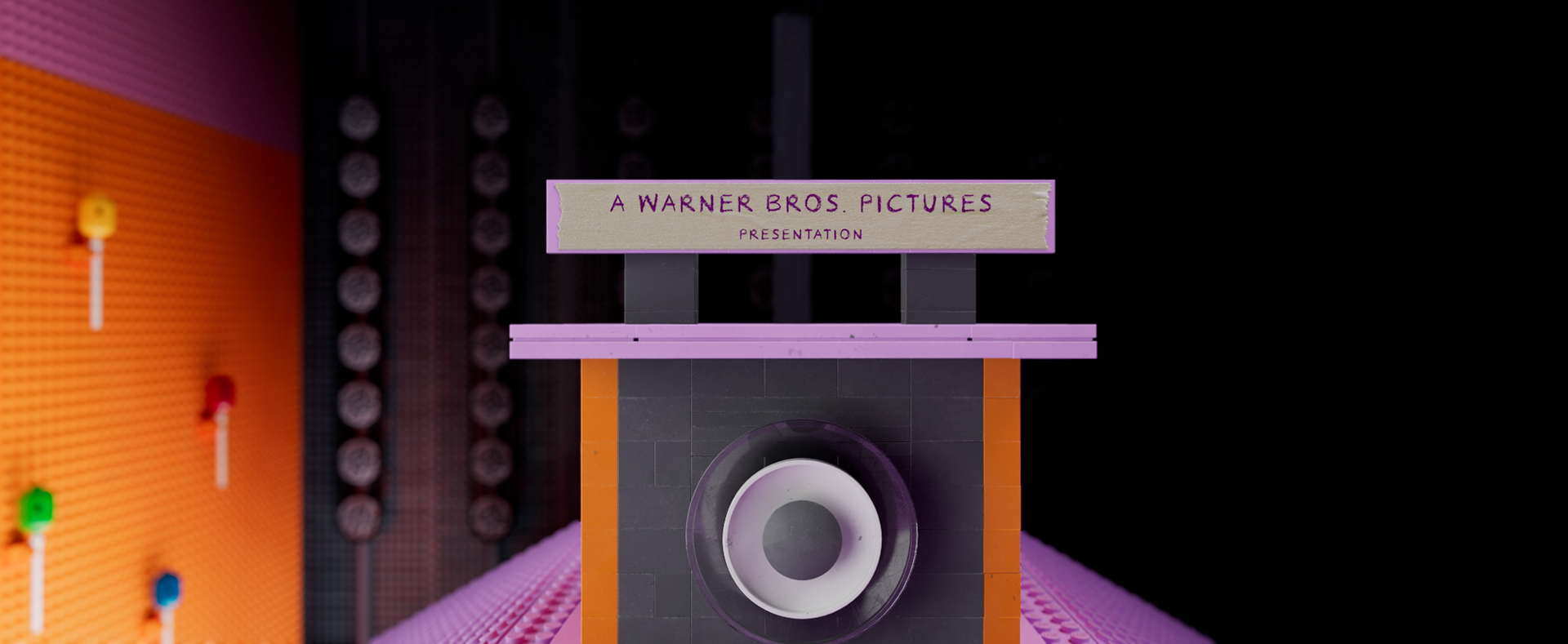
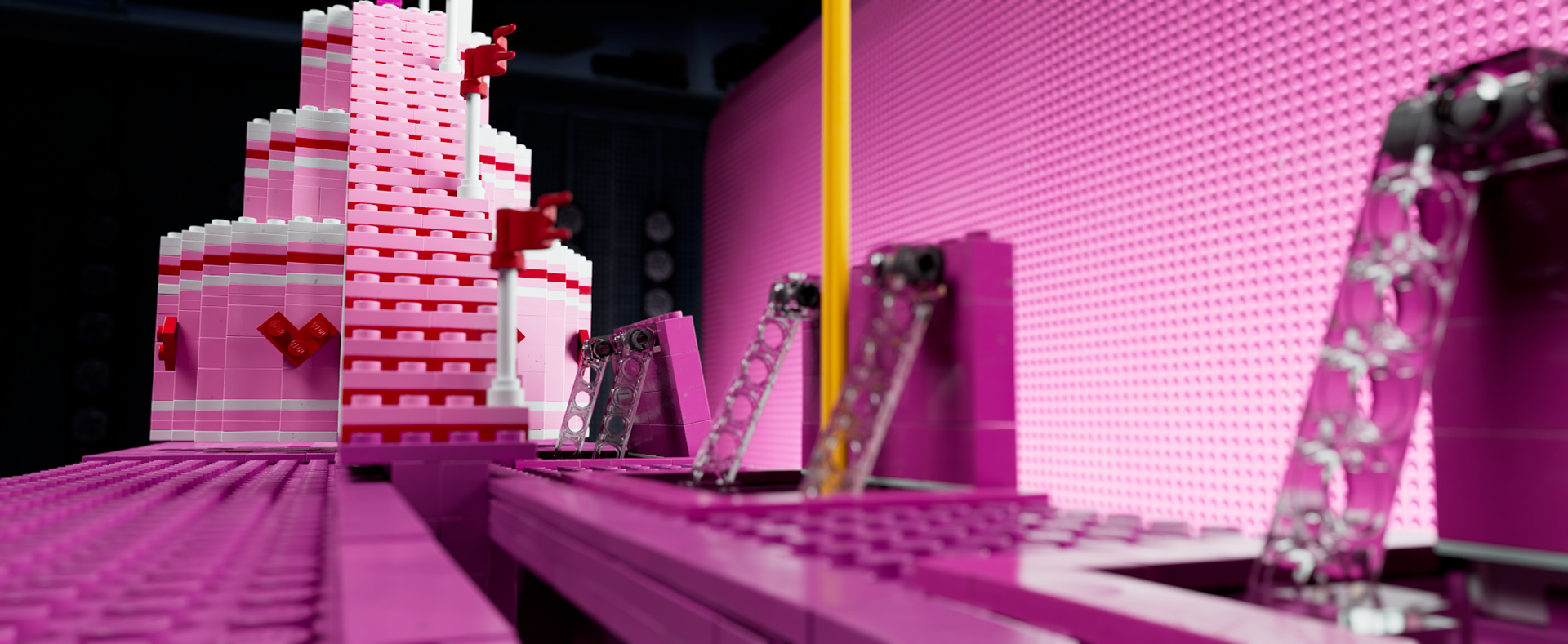
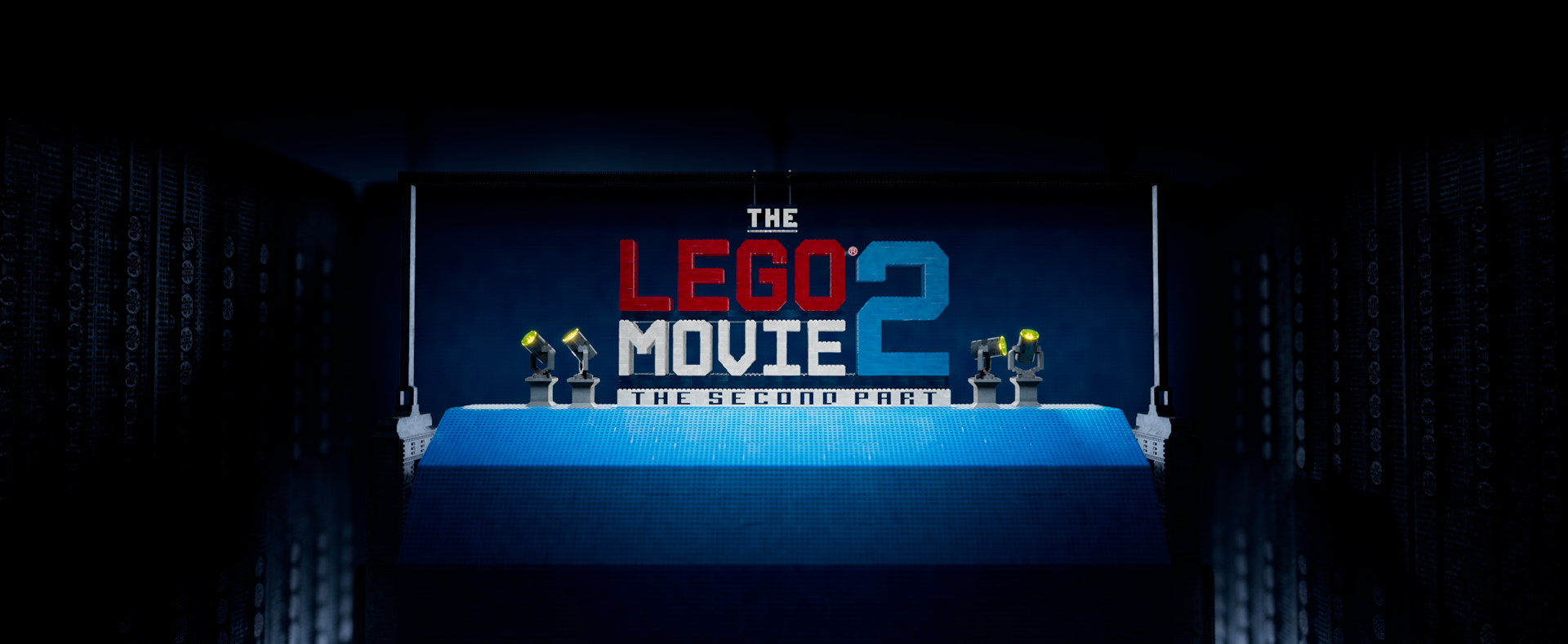
I was the lead surfacing and lighting artist on this project, responsible for developing the look of all assets and lighting of all shots for the LEGO Movie 2 main on end title sequence, creating a stringent pipeline that would easily integrate geometry made in LEGO Digital Designer, creating a fully procedural workflow that instantly colors and shades individual LEGO pieces based on a few key integer values. Created at Alma Mater.